 |
| Importance of image optimisation in local strategy |
Alt text is 'alternative text' - the text inside the alt tags alt="" "alt text".
Also called The Alt Attribute.
The value of the alt attribute is an author-defined text
Also called The Alt Attribute.
The value of the alt attribute is an author-defined text
The alt text serves as an alternative text on a webpage to describe an image content; which cannot be easily interpreted by search engines / Google.
The Visual Web in Local Search Results
The alt text is good for the user journey and therefore good for Search Engine Optimisation (SEO). In this increasing time of the 'visual web', where images outrank words for engagement, where 5% of all search is image related, 10% of all searches are via Google Image search, where images show up on maps in local searches, on Panoramio and Google Earth, on local search 'carousel' for locations frequently mentioned on the web like museums etc, where photo posts on Facebook get 39% more interaction and one of the most popular activities on G+ is the upload and sharing of images and tweets with images have a better chance of being retweeted, where 16 billion photos have been shared on Instagram, where Pinterest image pins deliver on average two site visits and six pageviews...then it makes sense to add some helpful details to images. Image alt text in turn helps to make the web content meet W3C web standards for accessibility - to ensure web access is available to people whether or not they have impairments of one sort or another.
Image Optimisation
If you imagine a website visitor is reading a web page on a screen reader; the visitor will learn what is on the page from a number of triggers, such as the keyword rich URL, the page title / title tag and the header title / header tags. These tags are used to optimise a web page and therefore give an indication to the visitor and the search engines about what the page content will contain; the body text holds most of the page content detail.
An image is a more attractive, emotional and memorable way of telling the story within the page and body text. However, the search engines need a written description about the image content and the image location to outline what role, or relevance the image has on the page. Ideally, the alt text would be a short, seamless piece of text that is part of the body text. We do not actually have to describe in detail what is in the picture. It is more important to reference what is in the image, or to describe the scene within the picture, as if it is part of the sentence before and part of the sentence after the image. This way, the image is explained 'in context' to the rest of the copy.
Logo Optimisation
If the image has no contextual purpose on the page, like a logo in the header for instance, then it is acceptable to leave the alt text blank, as the user journey is not enhanced by knowing the logo is there and the image name would have already identified it as a logo. In some circumstances, logo optimisation can be used if the logo design also incorporates a strap line, or a geographical location, rather than just a graphic logo design.
Image Ranking Factors
An optimised image at the top of the page naturally gives the search engines another trigger to understand what is on the page. Being above the fold gives the image some SEO prominence and makes the page visually appealing. Google determines that these tags are of benefit for the end user, in making their journey around the website as easy as possible, therefore Google will rank a website based on the optimised content.
As with all the optimisation tags used on a web page, the alt text, (sometimes incorrectly call alt tags) allows for some of the competitive topic keywords to be used, these can also be geo-located if it is relevant to the context of the page. It is imperative that no keyword stuffing is used; this is considered spamming and obviously does nothing for the user's journey.
Alt Text and Captions
As a guideline, the recommended maximum length of alt text is 125 characters. It is recommended not to embed important text in images because as mentioned, the search engines need to know what is in the image. Captions and title can be used to help describe the image but these do not always show on a mobile, whereas the alt text will work in all situations.
Google Search by Image
We used to say that Google was blind when it came to images but that has all changed. The Google 'search by image' features a camera in the image search box which allows users to do a reverse image search and discover all sorts of content that's related to a specific image..
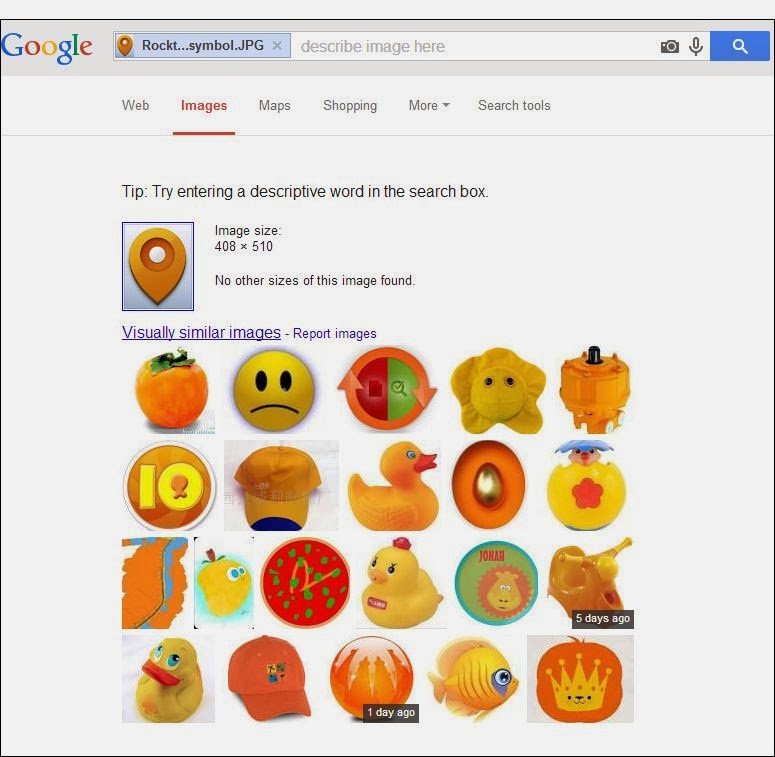
Using the local image optimisation symbol above, we dragged the Jpeg in to the Google image search box. Google tries to interpret the image and return visually similar images.
 |
| Drag an image into an image search and Google interprets the image content |
Some images are more easily interpreted than others and Google will return webpages with a similar image; it may be the same image but the size differs on different webpages, such as the Keytek Locksmith Engineer image below.
 |
| Google improves image search and interprets image content to match to web pages with similar images |
Impressively, Google Image search is able to match some image content quite accurately. The Southern Contracts News article image example below was interpreted as a UK Map.
 |
| Google can interpret and match some images quite well |
Google is increasingly improving how it clusters multiple images, how it identifies duplicate images, determines which image makes the most sense. Image ranking is performed on many signals but giving the search engines as much detail as possible about the image is certainly worthwhile; each image is an important link back to the website hosting that image.
Image Optimisation Developments
The value associated with image optimisation and geo-locating images is always changing. In 2012 we were trying to get our clients to seriously think about image optimisation and how to use tools like Picasa to manage their images; now it seems very natural for businesses to embrace image optimisation.
Give us a call if you want to discuss our approach to image optimisation, prioritising the best image for image search via responsive design, image-specific tags for image sitemaps in webmaster tools, image scaling for apps, adaptive images, cross-browser, using CSS, appropriate image file sizes for your requesting devices, schema.org image markup, rich snippets, geo-targeting, image search reporting in analytics, accurate image resolution for smartphones or any other consideration you may have for using images to increase web traffic.
Author: Fiona Anderson















0 comments:
Post a Comment